Zarządzanie promocją obejmującą wiele produktów może być albo upierdliwe, albo łatwe. Bez dedykowanych rozwiązań jest upierdliwe, bo trzeba ręcznie edytować wiele miejsc. Nie w przypadku Ekademii.
Na Ekademii (na stronach impleSITE też) działają globalne wstawki. Każdy zasób w postaci strony HTML można zagnieździć w ofertach, treściach formularza, postach na blogu i forach. Do Wordpressa też istnieją wtyczki umożliwiające tworzenie globalnych wstawek.
Jak poradzić sobie z kampanią na wielu produktach pokażę na przykładzie najnowszej kampanii impleBOTa:
- Najpierw (już dosyć dawno) utworzyłem roboczy kurs "Wstawki impleBOT". Kurs jest ukryty - nie ma potrzeby jako aktywowania. Widzimy go tylko w firmie.
- W tym kursie umieściłem (również dawno temu) zasoby w postaci stron html zawierające różne wspólne elementy ofert i formularzy różnych abonamentów impleBOT. Dzięki temu edytując w 1 miejscu taką treść zmieniam ją we wszystkich ofertach.

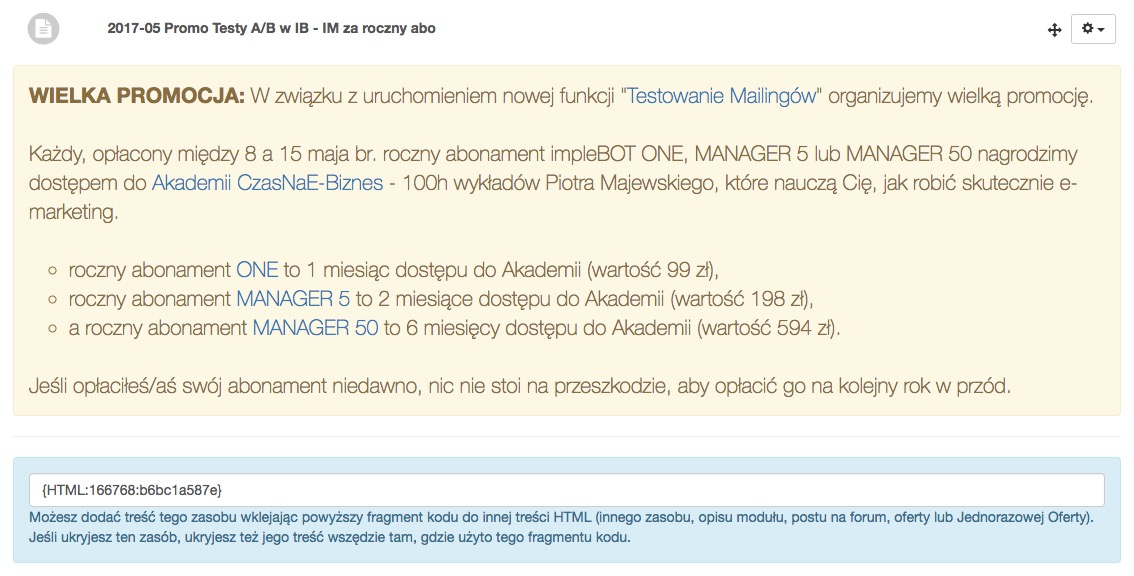
- Z okazji promocji utworzyłem tekst o niej informujący. Równie dobrze mogłaby być to grafika albo video. Zwróć uwagę na kod {HTML...} w niebieskim polu na dole. Taki kod generowany jest automatycznie dla każdego zasobu w formie HTML i jest widoczny tylko dla twórcy oraz trenera danego produktu/kursu.

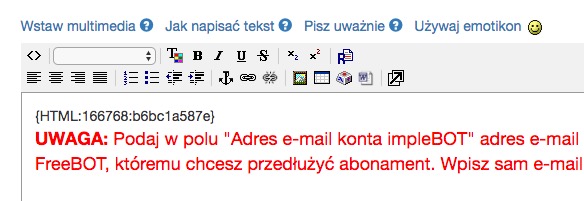
- Na koniec wystarczyło umieścić wygenerowany kod we wcześniej przygotowanym elemencie znajdującym się na początku każdego formularza z abonamentem impleBOT. Dodatkowo umieściłem ten kod również na początku wpisu na blogu opisującym promocję.

- Informacja o promocji automatycznie pojawiła się we wszystkich formularzach z abonamentami impleBOT.
- Po zakończeniu promocji mogę:
- albo usunąć kod z miejsc, gdzie go wkleiłem i w przyszłości wkleić nowy kod dla nowej promocji
- albo po prostu usunąć treść dotyczącą tej promocji i w przyszłości wstawić w ten sam zasób treść innej promocji.
Dzięki takiemu rozwiązaniu, po wstępnej zamianie powtarzającego się tekstu na wstawki, zarządzanie promocjami jest bardzo łatwe i nie wymaga edytowania poszczególnych produktów.
Mogę też wygenerować puste wstawki pod przyszłe promocje i umieścić ich kody we właściwych miejscach.
